Tooltip 元件主要用作提供一些協助資訊給用戶
在 checklist 上的說明是只會發生在桌機裝置/網頁上的元件
不過其實在 Android 手機上也有看過 目前使用過的一些 App 也有類似的方式去協助用戶更理解內容
如果你使用過 Google Doc,仔細觀察在文字編輯器的那一列有很多操作都是只顯示 Icon,不過大多數人因為使用過Word 所以在操作上已經有認知每個 Icon 對應到什麼操作了,那如果是第一次使用的用戶,他很有可能無法第一時間知道,這時候就需要在他把游標移到該元件(元件 Hover 狀態)時,提供他一些輔助資訊去理解。
Material Design 中有提到幾個設計 Tooltip 需要避免跟注意的事項
還有幾個在 Adobe Spectrum中提到的注意事項
其實有幾個元件在一開始入行時我會有疑問差別在哪?在什麼情況下應該使用哪一種比較好?
這邊有幾篇文章覺得寫得很不錯,也推薦給大家
作者 Adam Shriki 把 Email, Popup, Snackbar, Modal 等等對用戶的影響(ex:流程被打斷、需要一些操作才能進一下一步)列出來並舉一些例子說明、也條列各種可以使用該元件的情境
去看看→
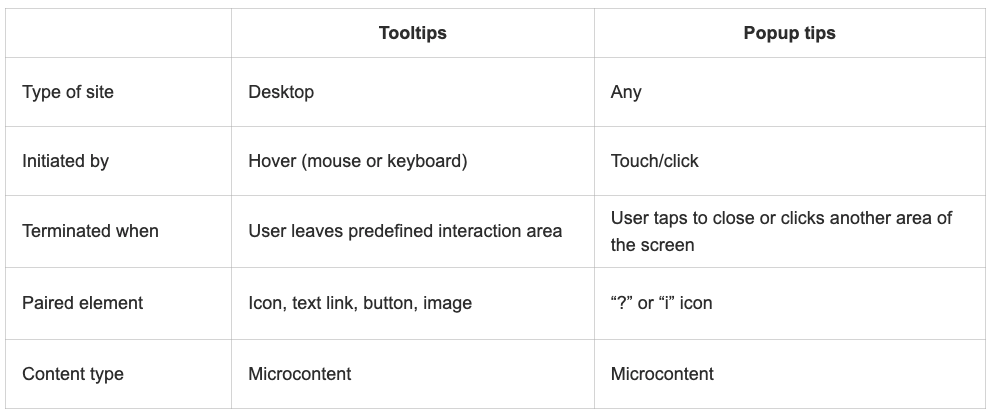
NN/g 有一篇 Tooltip 的 Guidelines 跟 Popup 比較
去看看→
(意外發現:Wikipedia 把操作行為放在 Tooltip 裡面呢!)
總之大原則要有,然後再視專案情況做調整
Day 26 End 大家收假準備迎接下一週挑戰啦!如果你在「圓規」範圍內,請保重
